If you have any experience with JavaScript-based A/B testing and/or personalization tools you know that flicker can be a real headache.
In case your tool of choice is Google Optimize, you should be using their official anti-flicker snippet to minimize the flicker effect.
<!-- Anti-flicker snippet (recommended) -->
<style>.async-hide { opacity: 0 !important} </style>
<script>(function(a,s,y,n,c,h,i,d,e){s.className+=' '+y;h.start=1*new Date; h.end=i=function(){s.className=s.className.replace(RegExp(' ?'+y),'')}; (a[n]=a[n]||[]).hide=h;setTimeout(function(){i();h.end=null},c);h.timeout=c; })(window,document.documentElement,'async-hide','dataLayer',4000, {'OPT_CONTAINER_ID':true});</script>
Looking at the anti-flicker snippet (previously known as page-hiding snippet), you see that the default timeout is set to 4000ms. That means that, potentially, some of your visitors may see a blank white page for 4 seconds.
Since four seconds is a long time, many companies reduce it. A common timeout I’ve seen is 2 seconds. Changing the maximum timeout to a shorter period, although, means that there can be a good amount of people to whom the snippet occasionally times out.
When the anti-flicker snippet times out, no experiments will be loaded on that page load (people will see the control for all experiments and personalizations) which can lead to a user experience where a single user is seeing different variations in single session.
What you probably want to know is the optimal timeout period for your website. To figure that out, you’d need to know how many timeouts occur with your current setup. Let’s take a look how to set that up using Google Tag Manager and Google Analytics.
Before moving forward, you should read about how the anti-flicker snippet works.
Catching the timeout
To make this a little bit easier for us, Google has added a variable in the data layer that indicates whether the snipped has timed out or not.
You can access this variable like so:
window.dataLayer.hide["GTM-xxxxxx"] where GTM-xxxxxx stands for your Optimize container ID.
To make sure it’s not too easy, though, they don’t push this variable into the data layer as you normally would. This means you can’t access it using GTM Data Layer variable nor the Custom Javascript variable.
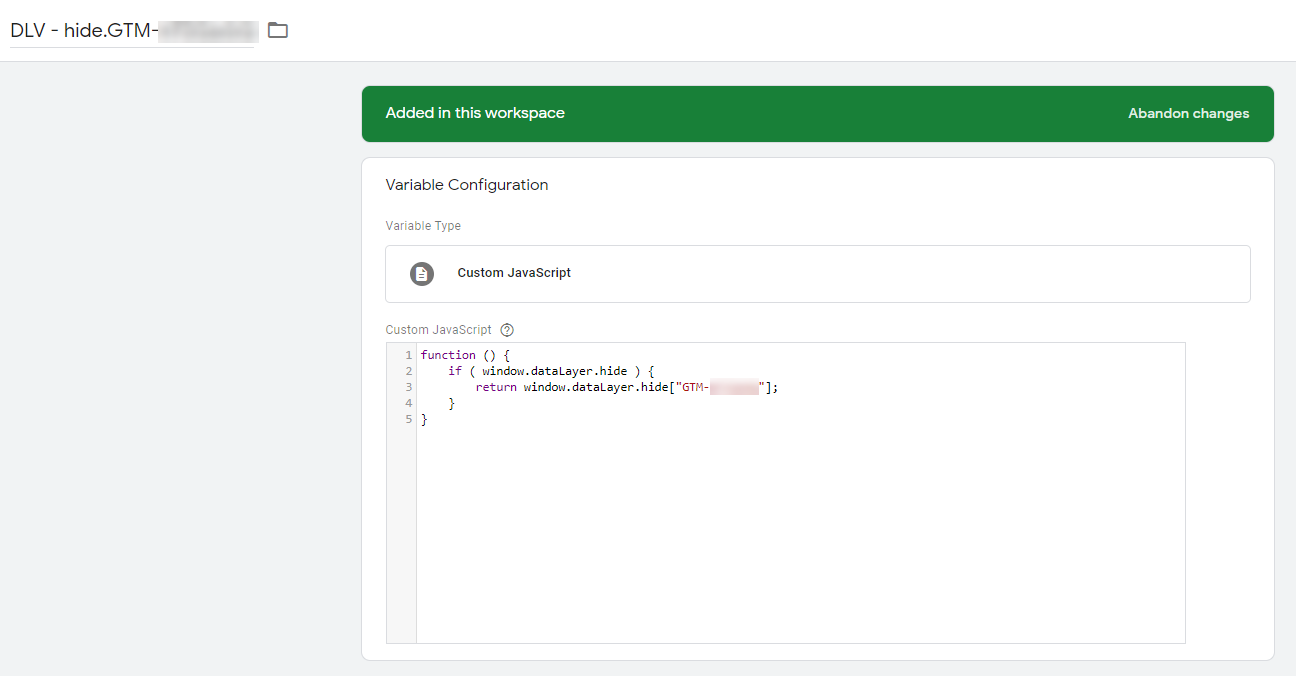
What you need is a Custom Javascript function variable in GTM to check the value.
Here’s the function you can use
function () {
if ( window.dataLayer.hide ) {
return window.dataLayer.hide["GTM-xxxxxxx"];
}
}
And here is the same function implemented in Google Tag Manager.

PS! In the beginning, the value is always true, it turns to false if the timeout period is over and it managed to load Optimize before this happened (the snippet did not time out).
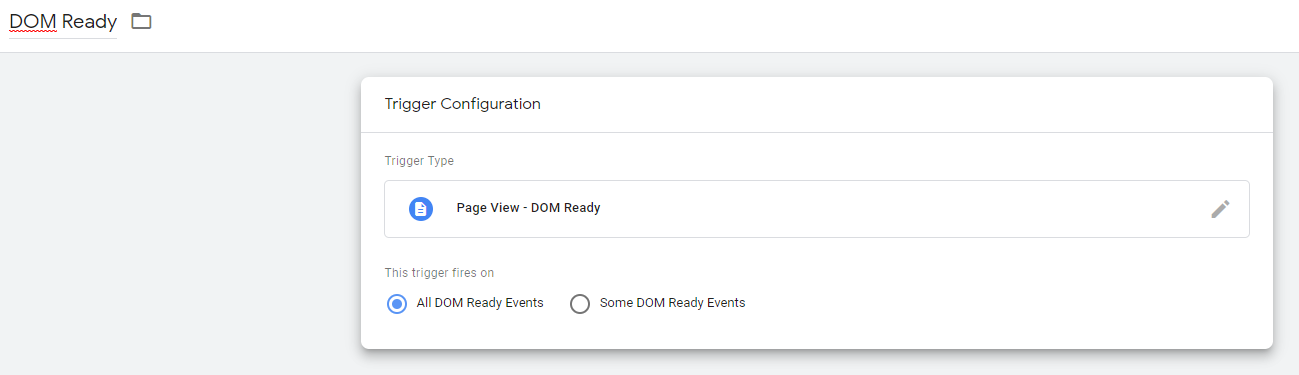
Our recommendation is to check the value on GTM’s default DOM Ready event.
Sending data to Google Analytics
This part is quite straightforward for anyone that has used GTM to send custom events to Google Analytics so let’s get right to it.
1. Create the DOM Ready trigger
In case you haven’t configured this default trigger in GTM, go ahead do it now.

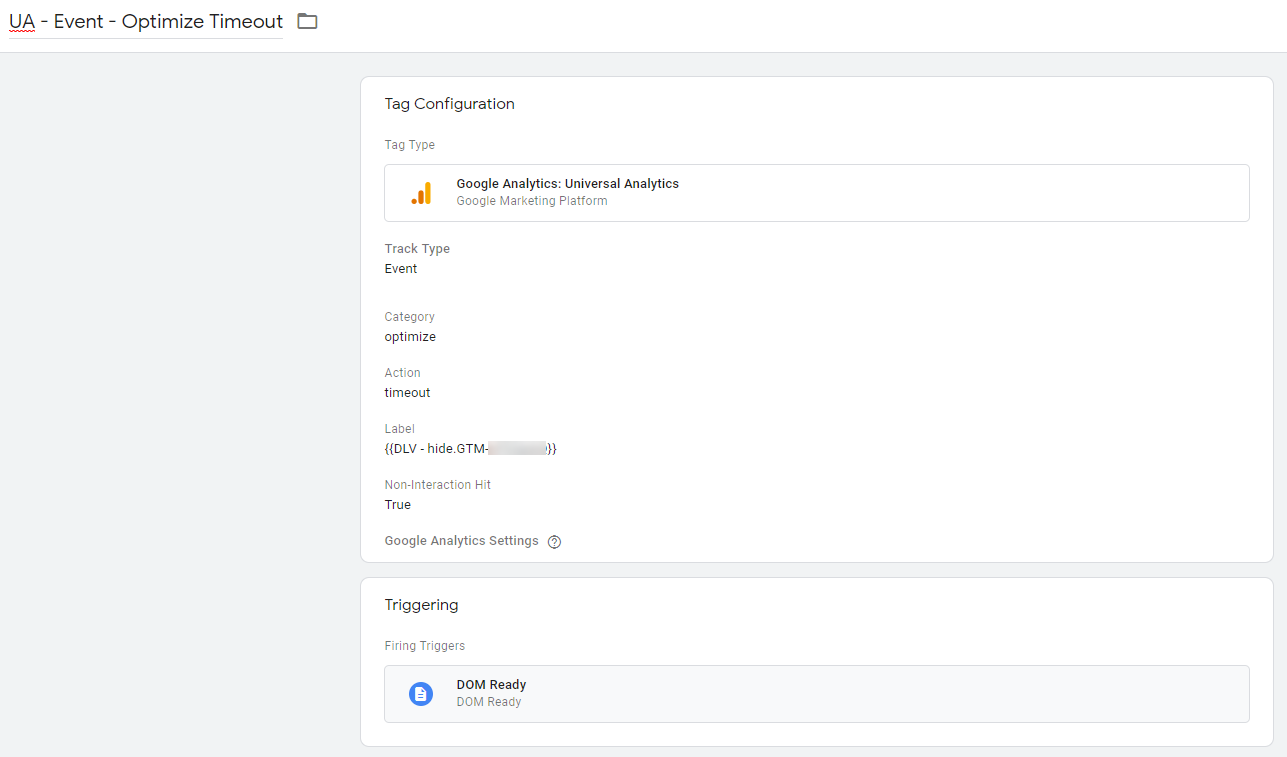
2. Create a new Tag for sending the event to Google Analytics
Create a new Tag with a tag type of Google Analytics: Universal Analytics and choose track type of Event.
These are the recommended event parameters but you can use whatever works for you.
Category: optimize
Action: timeout
Label: true/false (using the Custom Javascript function variable you created before)
Non-Interaction Hit: True (because it’s not related to a user action)

That’s it. This is all you need to start tracking Optimize anti-flicker snippet timeouts using Google Tag Manager and Google Analytics.
How to use this data?
Your goal should be to find the optimal timeout duration for your website and audience. The percentage of users who experience the timeout should be kept under 10% and you might consider excluding those with timeouts from your post-analysis process using a custom segment in Google Analytics.
Any questions or ideas? As always, feel free to post them in the comments below.

HTML TEST
The important thing in life are smallest details
🙂
and who are you?
Oprah Winfrey.