Depending on the type of website you are working with, it is likely that some percentage of your users are using their browser in incognito or private mode.
Since using incognito mode can skew the numbers you see in analytics, it is really good to know the estimated percentage of visitors that prefer to stay incognito.
What kind of implications does incognito mode cause?
- Inaccurate user count – every session is a new user
- Inaccurate sessions per user count – incognito users will always have only one session
- Broken A/B testing logic – users in incognito are likely to see different variation every time they visit
- Broken promotions – users are likely to see “only once” popups and other elements in every session
Tracking incognito users in Google Analytics
Unfortunately, browsers don’t have a default solution for detecting whether users are in incognito or not. Nor are they making it easy to figure it out using custom Javascript.
For every browser, the solution is a bit different and they might be changing when a new version of the browser is released. We are doing our best to keep this post up to date.
Here’s the Google Tag Manager setup that we are using to track incognito visitors to Reflective Data blog.
Google Tag Manager custom HTML tag
Name: Detect Incognito Browser
Type: Custom HTML
Trigger: All Pages
Code:
<script>
(function (cb) {
var db,
on = cb.bind(null, 'true'),
off = cb.bind(null, 'false')
function tryls() {
try {
localStorage.length ? off() : (localStorage.x = 1, localStorage.removeItem("x"), off());
} catch (e) {
// Safari only enables cookie in private mode
// if cookie is disabled then all client side storage is disabled
// if all client side storage is disabled, then there is no point
// in using private mode
navigator.cookieEnabled ? on() : off();
}
}
// Blink (chrome & opera)
window.webkitRequestFileSystem ? webkitRequestFileSystem(0, 0, off, on)
// FF
: "MozAppearance" in document.documentElement.style ? navigator.serviceWorker ? off() : on()
// Safari
: /constructor/i.test(window.HTMLElement) || window.safari ? tryls()
// IE10+ & edge
: !window.indexedDB && (window.PointerEvent || window.MSPointerEvent) ? on()
// Rest
: off()
})(function (isPrivateMode) { window.dataLayer.push({event: 'detected_incognito', is_incognito: isPrivateMode}); });
</script>
Credit: This code is a slightly modified version of the snippet posted on Stack Overflow by the user Endless.
Works in the following browsers:
- Chrome
- Firefox
- Safari
- IE 10+
- Edge
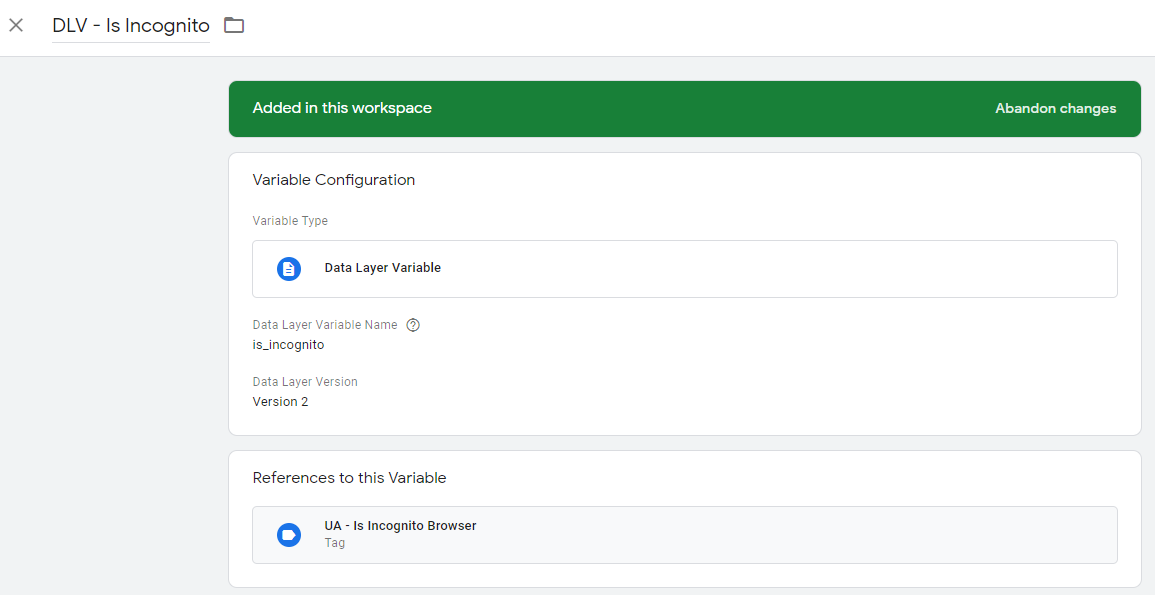
Google Tag Manager Data Layer variable
Name: DLV – Is Incognito
Data Layer Variable Name: is_incognito
Data Layer Version: Version 2

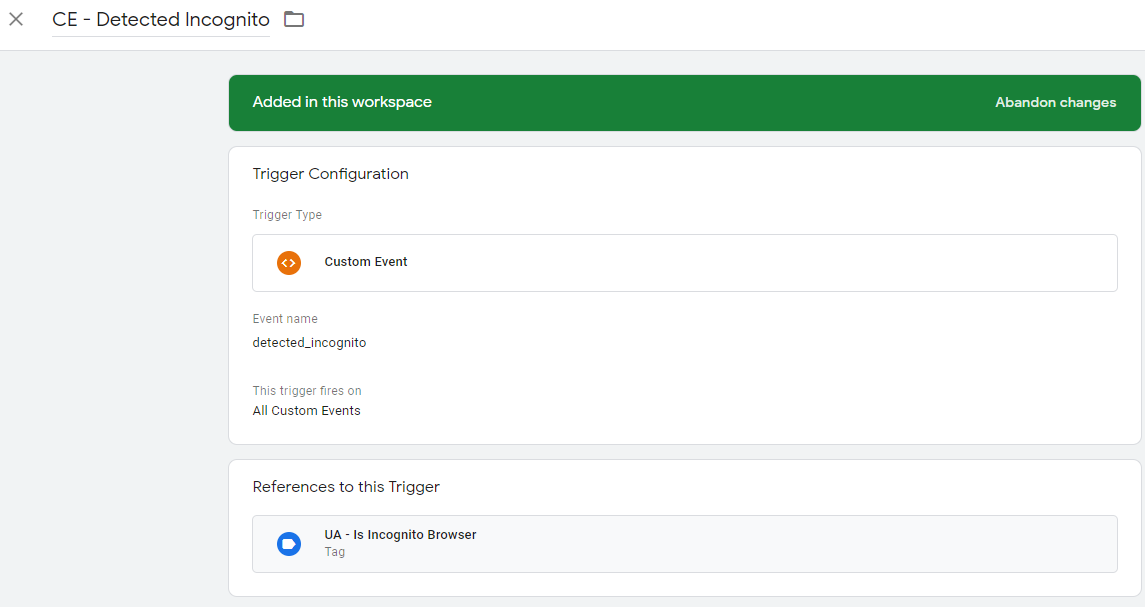
Google Tag Manager Custom Event trigger
Name: CE – Detected Incognito
Event name: detected_incognito
This trigger fires on: All Custom Events

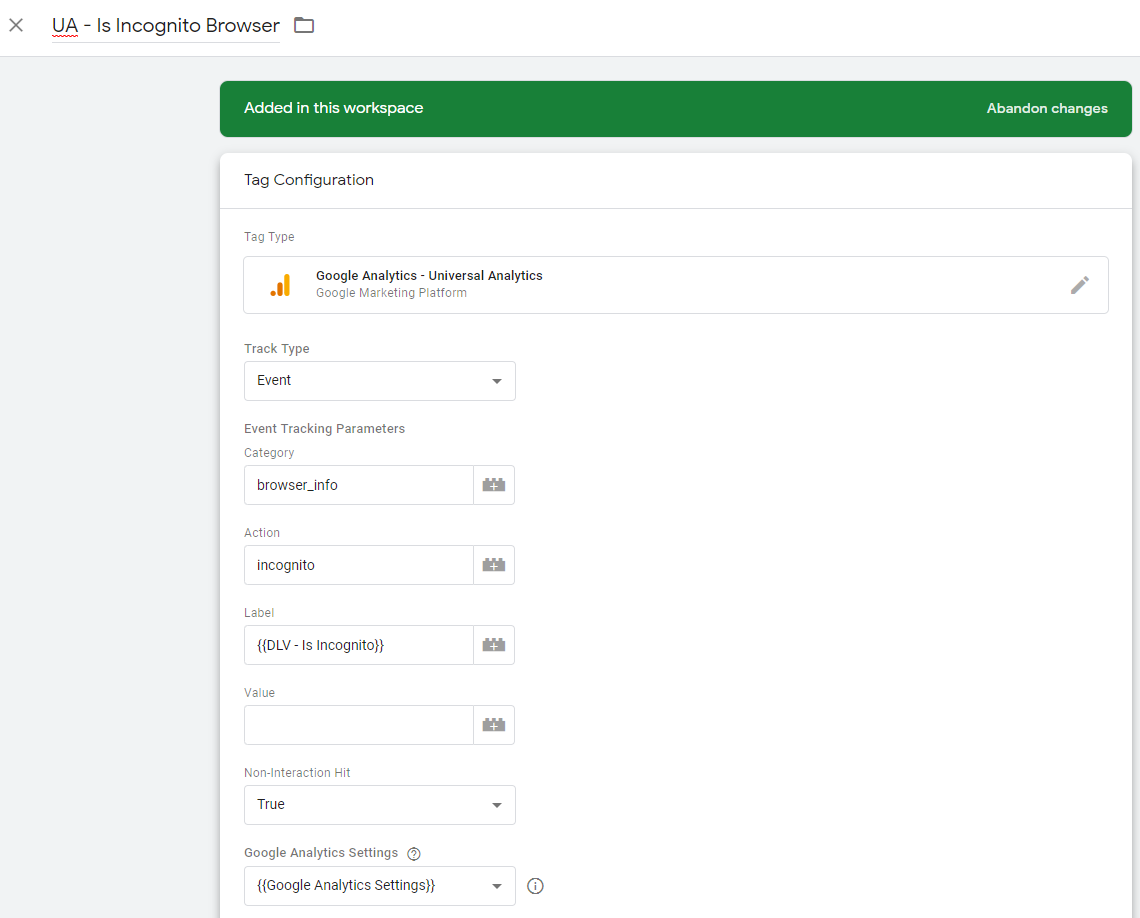
Google Tag Manager Google Analytics tag
Name: UA – Is Incognito Browser
Type: Event
Category: browser_info
Action: incognito
Label: {{DLV – Is Incognito}}
Non-Ineraction Hit: True

Bonus: sending data to a custom dimension
The previous setup sends incognito usage info to Google Analytics as a custom event. In some cases, having it as a custom dimension could be more useful. Here’s how you set that up.
- Go to Admin panel of your Google Analytics account
- In property settings, choose Custom Dimensions under Custom Definitions
- Add a new Custom Dimension
Name: Is Incognito
Scope: Session
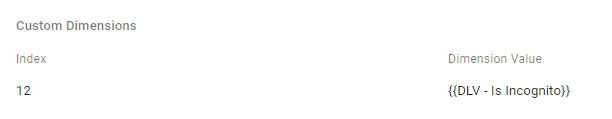
Now, remember the index your newly created dimension has. In our case, it is 12.
Modify your Google Tag Manager tag “UA – Is Incognito Browser” to include a Custom Dimension and set its value equal to {{DLV – Is Incognito}}.

Using this in reports
Congratulations! If you did everything correctly, you will soon see data about incognito users flowing into Google Analytics.
There are several ways how you can include this data in your reports but perhaps you will find using it in custom segments the most useful. This allows you to see how regular vs incognito users perform based on any metric you track in Google Analytics.
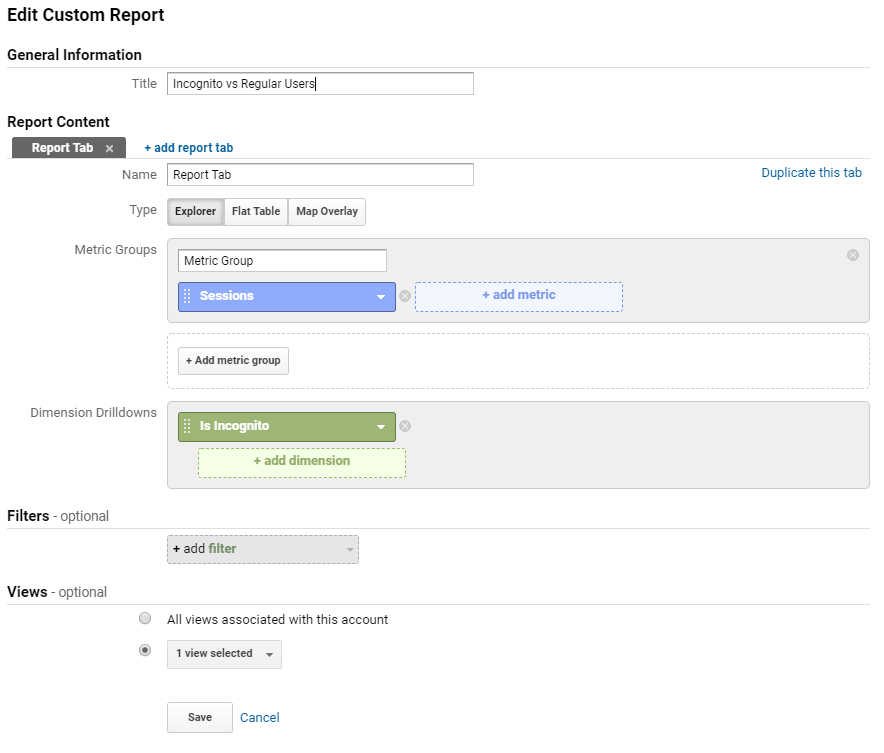
Also, you could build all kinds of custom reports. Here’s a very basic one that’s good for testing if your setup works as expected.

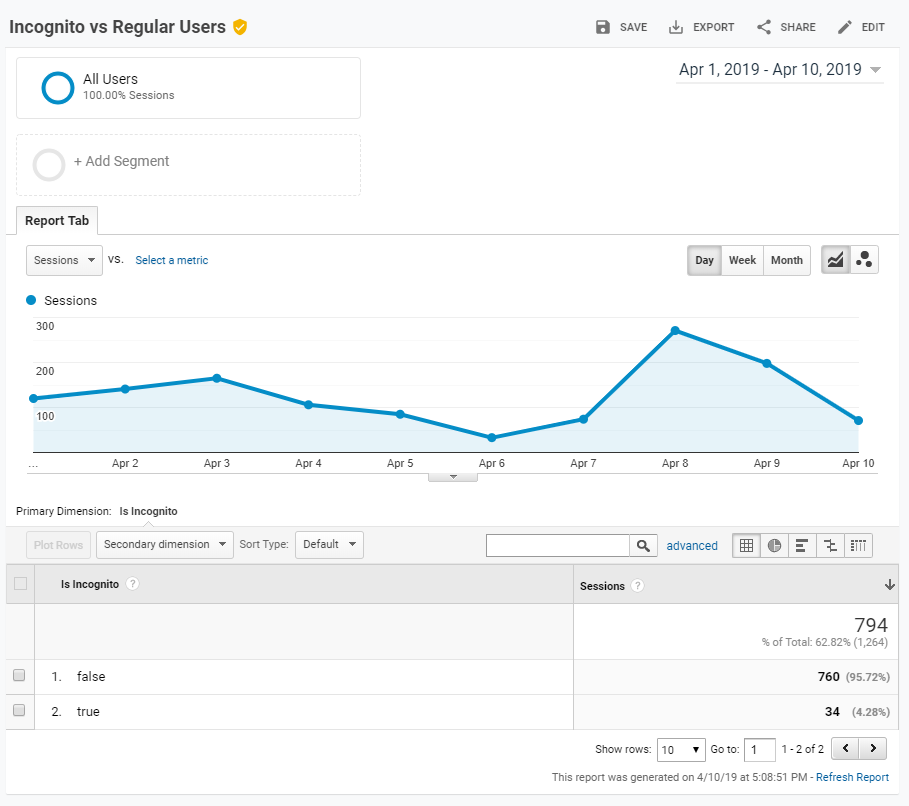
And here’s how it will look like.

As we can see from the custom report above, our demo site received 794 sessions, out of which 4.3% came from browsers turned into incognito mode.
That’s it – now you have information about users that have turned their browser into incognito or private mode and how big impact they might have on your metrics and A/B testing program.
If you have any questions or ideas for improvement, please let us know in the comments below.

Really appreciate you sharing this blog article.Much thanks again. Will read on…
Hey, do you have a solution for sending data to GA for users using Firefox in private mode? The problem is that the default setting for private browsing enables “content blocking” which blocks GA.
Hey Nic,
Currently, there is no good solution to this. Even though there are some possible workarounds, they would likely not comply with the GA and/or general privacy policies and good practices.
Hello Silver,
Have you found a work around?
Tag is set up but also fires on non private browsing?
Thanks
Hello,
Unfortunately, we haven’t found a working solution for Google Chrome, yet.
Will update the post as soon as we manage to find one.
do not working!
Thank you for your feedback, it is not working with the latest version of Chrome. We’re looking for a workaround.
Hi Silver,
I hope you are well.
thx for the tip, but the script doesn’t seem to differentiate the browser mode (it returns “false” all the time), unless I am doing something wrong:
https://dl.dropbox.com/s/nl2sq2mtbszkhm5/GTM_incognito_mode_deteption_false.png?dl=0
Hello Sergiu,
I bet you did everything right, it’s Google Chrome that’s fighting against incognito mode detection.
https://www.androidpolice.com/2019/07/31/chrome-76/
We are currently looking for a working solution.