If you run A/B tests using Optimizely, you have probably worked with its preview links. There’s a good chance that you never really thought about the individual parameters in these links, is this the case with you?
In this article I am going to share some of the best tips for Optimizely preview links that are going to make your work easier and save you a good amount of time.
While this article focuses on Optimizely, most of the tips can be transformed for other tools, too. For example, VWO’s links are quite similar.
Why bother?
You might think that they are just preview links, just see your preview and share it with others if needed.
True, you don’t need these tips to make your work possible, you want them because they can make it smoother and faster!
If you run a lot of A/B tests, you probably also work with a lot of preview URL-s. You open them on multiple devices and share with your team/clients.
Preview link components
Let’s take a closer look at Optimizely preview links.
Here’s what a normal preview link looks like:
https://www.optimizelypreview.com/http://reflectivedata.com/services/?optimizely_snippet=s3-197524926&optimizely_show_preview=true&optimizely_token=14010adhfte6ce482443b5845875ff0bdd8675b48f57c22b298567af8e18bc5d&optimizely_x8490154875=1
We can divide this link into 6 separate components:
- Optimizely prefix
- Your actual URL
- Optimizely snippet ID
- Show preview boolean
- Optimizely token
- Experiment ID and variation number
Now, let’s see what you need to know about each of these components.
Optimizely prefix
https://www.optimizelypreview.com/
This component is not always present, but it is needed for seeing a preview on pages that don’t have an Optimizely snippet installed yet.
It can happen that you have the snippet installed but Optimizely still adds it to your preview links, if that’s the case, just go ahead and remove it!
When the traffic is directed through https://www.optimizelypreview.com/ it can make some functions of your website broken. It is most likely the case with forms and some Javascript functions.
If your page has Optimizely snippet installed, it is best to remove this component from your Optimizely preview links.
Your actual URL
http://reflectivedata.com/services/
This component determines what page you will see in your preview.
What many users don’t know is that you can actually change it.
For example, you have an experiment that runs on more than one page and you’d like to see how it looks like on other pages. Just go ahead and change this part of the link and you are good to go (as long as this page has Optimizely snippet installed).
Optimizely snippet ID
?optimizely_snippet=s3-197524926
In most cases just ignore this component, there’s no need to change it.
One thing to check when having issues with preview mode is that the snippet with the same ID has to be present in your website’s source code!
In this case, the snippet has to be <script src="//optimizely.s3.amazonaws.com/js/197524926.js"></script>
Show preview boolean
&optimizely_show_preview=true
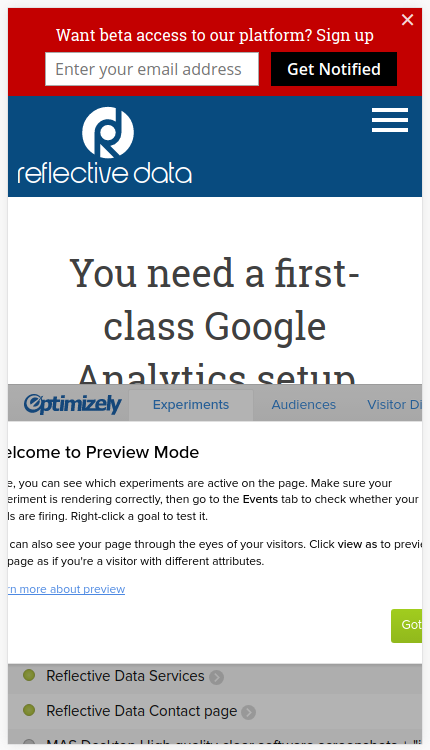
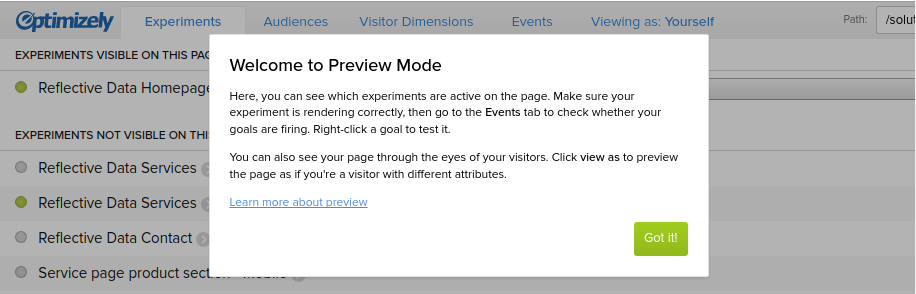
If this component is set to true (default) your pages will load with Optimizely preview overlay which covers a big part of your web page, sometimes even breaks it. Especially on mobile devices.
Here’s what a preview overlay looks like on mobile:

The best practice here is: if you don’t absolutely need the preview overlay, disable it like this: &optimizely_show_preview=false
Optimizely token
&optimizely_token=14010adhfte6ce482443b5845875ff0bdd8675b48f57c22b298567af8e18bc5d
Nothing interesting to know about this component. Just don’t change it.
Experiment ID and variation number
&optimizely_x8490154875=1
This component of the Optimzile preview links determines which experiment and variation you are going to see.
This is extra useful if your experiment has more than one variation, just change the last number to see a specific variation. If you wish, you can also change the experiment ID.
Conclusion
Try using these tips in your everyday work and, believe me, you are going to save some time very soon.
When sending a link to a colleague or client just use&optimizely_x8490154875=1as they (usually) don’t want to see the preview overlay. Same goes for testing on mobile devices.
If your experiment has more than variation just change the last number in &optimizely_x8490154875=1 and quickly switch between variations.
In case your preview looks broken or doesn’t work at all go see if the snippet ID matches the one in the link or try removing the https://www.optimizelypreview.com/ component.
If you have any more useful tips related to Optimizely preview links, let us know in the comments so we could update this post.

Do these tips apply to google’s Optimize?
Thank you so much for the preview overlay disabler!!