This is the first article in the Most common Google Analytics issues (in-depth overview) series.
We start with the most logical part, general configuration and tracking code, the foundation for your analytics. You can see the full structure of the series here.
After going through this article you will have a good overview of setting up Google Analytics and ready to move on to more business-specific configuration.
Although the format of this series is to help you check, validate and fix your Google Analytics Configuration, everything stated here is also applicable when doing the setup from scratch.
Issues covered in this article
- Are you using a current version of Google Analytics?
- Does your tracking code meet the requirements?
- Are you sending pageviews (only) on actual page views?
- Are your pageview title and location attributes correct?
- Does your default URL match your actual URL?
Universal Analytics
Universal Analytics is a newer version of Google Analytics. If the website you are working with is from the year 2013 or earlier, you should make sure you are using the new version.
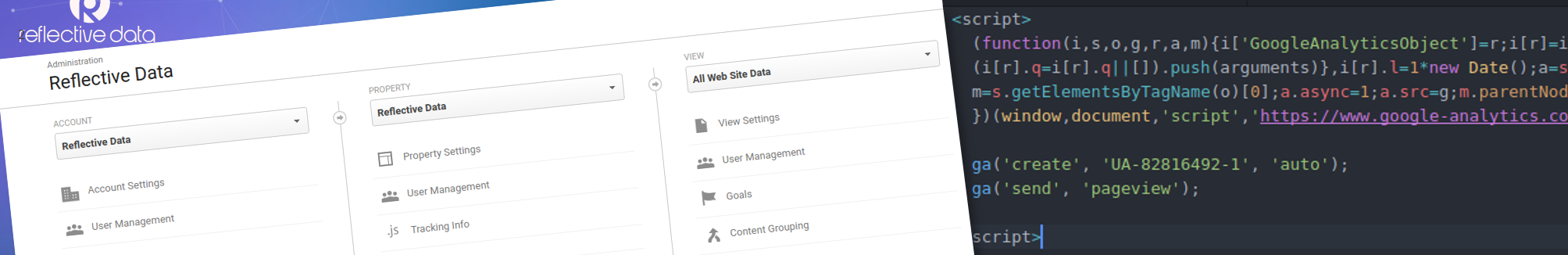
The easiest way to do so is to take a quick look on your Tracking ID, found in Property Settings and in you tracking code. If it starts with UA, you are good.
To read more about moving from older versions to Universal Analytics, click here.
Tracking Code
There are many ways of adding Tracking Code to your website, here we are going to cover the most popular ones.
In case you are not using a CMS which has plugins for Google Analytics or if this is the only tracking snippet on your website, going with simply pasting the snippet to your website’s HTML is absolutely fine.
The suggested location for Google Analytics Tracking Code is immediately before closing </head> tag.
Your tracking snippet should look like this:
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');
</script>
How Tracking Code works
The above code does four main things:
- Creates a
<script>element that starts asynchronously downloading the analytics.js JavaScript library from https://www.google-analytics.com/analytics.js - Initializes a global ga function (called the
ga()command queue) that allows you to schedule commands to be run once the analytics.js library is loaded and ready to go. - Adds a command to the
ga()command queue to create a new tracker object for the property specified via the ‘UA-XXXXX-Y’ parameter. - Adds another command to the
ga()command queue to send a pageview to Google Analytics for the current page.
Some custom solutions require you to change te last two parts of the snippet (create and send) but the first part should stay exactly the way it is.
In this article, we are not covering the Alternative async tracking snippet which has some performance benefits but may not load in older browsers like IE9. You can find more information about Alternative async tracking snippet here.
Property information
ga('create', 'UA-xxxxxxxx-x', 'auto');
This part of tracking code defines the property ID where the data is going to be sent. It has to be present on every page!
Don’t forget to change ‘UA-XXXXX-Y’ to your actual property ID.
The third argument in the function is known as cookieDomain and should be set to auto.
Specifying ‘auto’ as the cookieDomain enables automatic cookie domain configuration, which tells analytics.js to automatically determine the best cookie domain to use.
Automatic cookie domain configuration sets the _ga cookie on the highest level domain it can. For example, if your website address is blog.example.co.uk, analytics.js will set the cookie domain to .example.co.uk. In addition, if analytics.js detects that you’re running a server locally (e.g. localhost) it automatically sets the cookieDomain to ‘none’.
There might be cases you want you cookieDomain value to be something different. To read more click here.
Pageview
ga('send', 'pageview');
This is required to send page view every time a user views a page.
In most cases, a pageview is when a new HTML document is loaded, e.q. page reloads. But in some cases, you might want to send virtual pageviews. Virtual pageviews are handy when your website uses dynamically loaded content.
Pageveiw should be sent only once per actual page view, otherwise, you will end up invalid reports and close-to-zero bounce rates.
In general, you should not add any other attributes to your pageview. Doing so, your title attribute will be document.title and location will be document.location.
Most common reason for changing location or page into something other than default is when your URL contains a dynamic string and you want to track them as one page.
For example:
example.com/checkout/12345/success
example.com/user/12345/profile/settings
To solve this problem you can specify a page value with the ID removed:
var page = document.location.pathname.replace(/checkout\/[0-9]*/,'checkout');
ga('send', 'pageview', page);
NB! If the current page is sending other hits (like events), you’ll want to make sure every hit gets sent with the correct URL. In such cases, you should update the page field on the tracker instead of passing it in the send command. (if you are not sure, go with the second one)
Setting it on the tracker will ensure the new page value gets used for all subsequent hits:
var page = document.location.pathname.replace(/checkout\/[0-9]*/,'checkout');
// Sets the page value on the tracker.
ga('set', 'page', page);
// Sending the pageview no longer requires passing the page
// value since it's now stored on the tracker object.
ga('send', 'pageview');
Sending pageviews in SPA-s (Single Page Applications), take a look here.
Duplicated pageviews
Duplicated pageviews are one of the major and most common problems in Google Analytics setup. We have seen even major e-commerce websites, making their crucial business decisions based on data containing duplicate pageviews.
How to spot duplicate pageveiw?

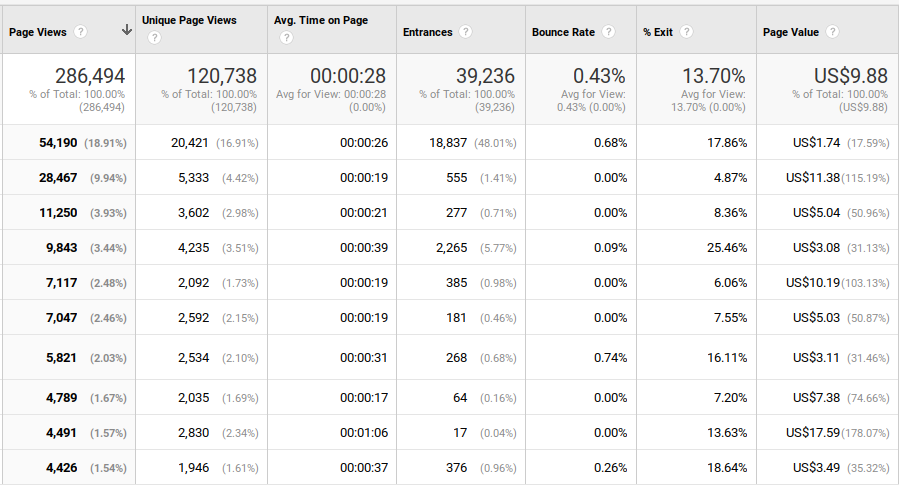
Start by going Behavior -> Site Content -> All Pages in your Google Analytics reports.
Change “Show rows” from 10 to 50 and sort results by Page Views Descending (should be default) and take a look at your bounce rates.
If you see pages with unrealistically low bounce rates, sometimes even close to zero, you are dealing with either duplicated pageviews or events that have been set to non-interaction: false.
Next, install one of many browser extensions that allow you to debug the data sent to Google Analytics, my favorites are Google Analytics Debugger and Tag Assistant (by Google).
Navigate to a problematic page and see the log in the debugger. Look for more than one pageveiw or events that have been set to non-interaction: false.
How to get rid of duplicate pageviews?
Find out why is your website sending more than one pageview per actual page view.
Most common reasons include, multiple tracking snippets loaded, iframe with same tracking snippet or ga('send', 'pageview'); present more than once (could be in external js).
Track down the source and eliminate it.
PS! Don’t forget to re-check your reports after fixing the error!
Default URL-s
Although the Default URL of you property doesn’t change the way the data is being collected it is still good to have it set the actual URL of your website.
Default URL-s are used in reporting and In-Page Analytics. Also, URL defined there will be prepended to the page path you open in your reports (opening them in a new window).
The easiest way to check it is by visiting your website’s home page. If it has www, your default URL should also and vice versa. Same goes for the protocol (http vs https).
Default URL of your property should match the one set in your View settings unless your view is configured to show a traffic on a specific subdomain only.
Conclusion
After going through this article about the most common issues in setting up Google Analytics, you should be confident that your setup is free from these frequent problems.
- Discontinued version of GA
- Broken tracking snippet
- Multiple pageviews
- Pageviews with incorrect attributes
- Incorrect default URL-s
This articled covered only the very basics of setting up Google Analytics. It is absolutely crucial to have your setup configured based on your business and customers, your main KPI-s set as goals etc.
We are covering everything you need to know to make sure that your setup is amongst the best ones around. The series is called Most common Google Analytics issues (in-depth overview)
If you find something missing or misleading, please let us know in the comments.
Sharing is caring!

Great job once again! I am looking forward for more updates;)
Hello.This article was extremely fascinating, particularly since I was investigating for thoughts on this issue last Friday.
I could not resist commenting. Well written!
I like how you call it “basic”, would like to see what’s going to happen in the next articles in this series then. I am a marketing person, though..
I have a question about this series in general: are you going to update the articles when things change, so that it would become a trusted source where I could come back every now and then?
I’ve been working with Google Analytics for more than two years now but I really didn’t know that when sending custom pageviews I should actually set the page value first and then sent the actual pageveiw. Thanks.
Robert
Glad that we are able to help, definitely subscribe for new posts in the series. Really useful information coming for everyone working with Google Analytics!
Good reading! I would really like to see a series on GTM setup, too. So how to setup GA using GTM and send all the events and custom metrics & dimensions etc.
Thanks, we will keep that in mind. We actually find Google Tag Manager to be the best way to install Google Analytics on your website.
Okay now this was some in-depth guide. Really looking forward to other posts in this series. What’s the sequence we are expecting here?
Any way thanks again for a great article and looking forward to new ones!
We are currently planning to do a post a week. Subscribe to get noticed when next one is available!